
Facebook Misinformation Case Study
A hypothetical community-based solution to help educate users and eradicate fake news on the social media platform.
Project Type Mobile App, IOS, Branding
Team Solo Project
Project Brief The goal of this project was to create a solution to an existing broken system through visual, digital, and environmental design.
Project Overview I created a Misinformation Campaign that educates and enables users to engage with fact-checking and eradicating misinformation.
Project Outcome This project was presented at the 2020 AIGA Portfolio Festival. Don’t like reading? View my presentation here.
Initial Problem Discovery
What problem am I trying to solve?
“Fake news” isn’t the problem
—our response is.
In light of COVID-19, the Black Lives Matter Movement, and the 2020 U.S. Presidential Election, misinformation regulation on social media platforms has been a hot topic, especially on Facebook.

Initial Research /Problem Validation
Why is this problem important?
Turns out, people are falling victim
to fake news.
86%
of surveyed internet users admit being duped by fake news
— phys.org
60%
of users who get news through social media have shared fake news
— cnet

Whose problem am I solving?
Misinformation is an international problem
Understanding Target Audience
Facebook has a total of 1.59 billion mobile daily active users
Users between the ages of 25 and 34 years are the biggest demographic group on Facebook
82% of college graduates are on Facebook
Why does this matter?
I can trust that the user base is large, and that should appeal to an audience of millennials in the way that I present visuals and UX writing to my project.
Research & ExplanationWhat methods of UX research will I use to help drive clarity and focus to my solution, and why?
UX RESEARCH METHOD 01: SECONDARY RESEARCH AND INTERVIEWINGI investigated what Facebook was currently doing to address the misinformation problem through a user interview.
I conducted an in-person interview with Thomas Hayes, a software engineer working in Facebook’s Misinformation Team. The goal of this interview was to gain perspective from someone working with the machine learning that is trying to solve the same problem, and figure out how my design could potentially join forces with the current existing ML models.
UX RESEARCHMETHOD 02: USER SURVEYSI investigated what Facebook users were currently feeling about how the platform addresses the misinformation problem.
Given the time restraint of this school project, I decided to send out a survey via social media and was able to get 37 responses from people who regularly used Facebook.
Summarizing Research/Takeaways
What did did I take away from my research?
Research SummaryHypothesis Statement (So what)?
If I make fact-checking accessible to users and provide resources to educate individuals on prominent misinformation, it will empower them to be more aware of potential misinformation on their newsfeed and improve sentiment with Facebook.
Problem Statement
How might I improve Facebook's user experience to better address the misinformation problem?

Problem/Opportunity Spaces
How am I going to address the problem spaces in my designs?
Problem space #1: Misinformation is not getting eradicated fasted enough
I want to create a solution that can help users flag potential misinformation for an expedited review process
Problem space #2: People are vulnerable to misinformation
By generating friction through fact-checking pop-ups and overlays, I hope to create more awareness and equip users with the tools that they need to not fall victim to misinformation
Problem space #3: Facebook is not actively “addressing” misinformation to users’ liking
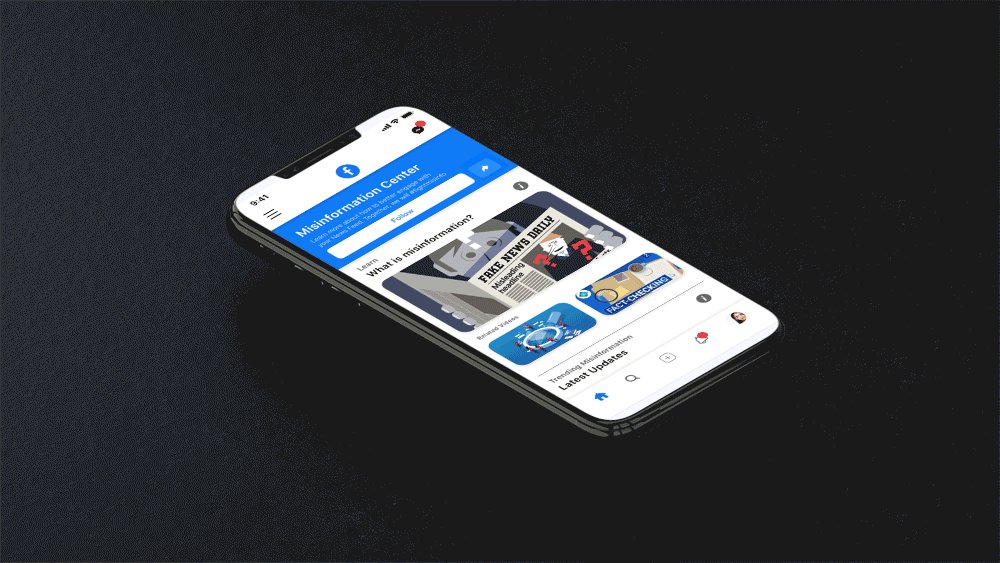
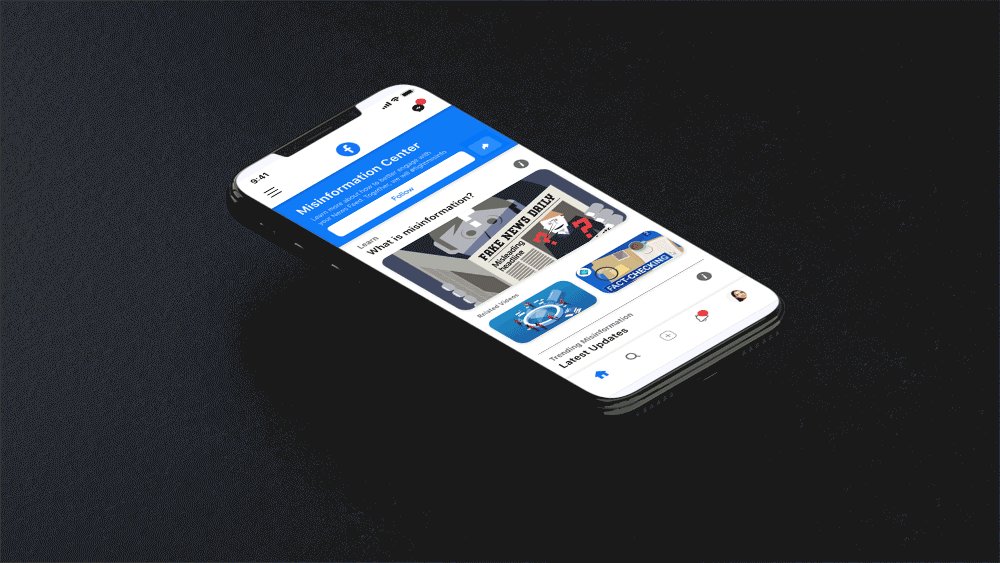
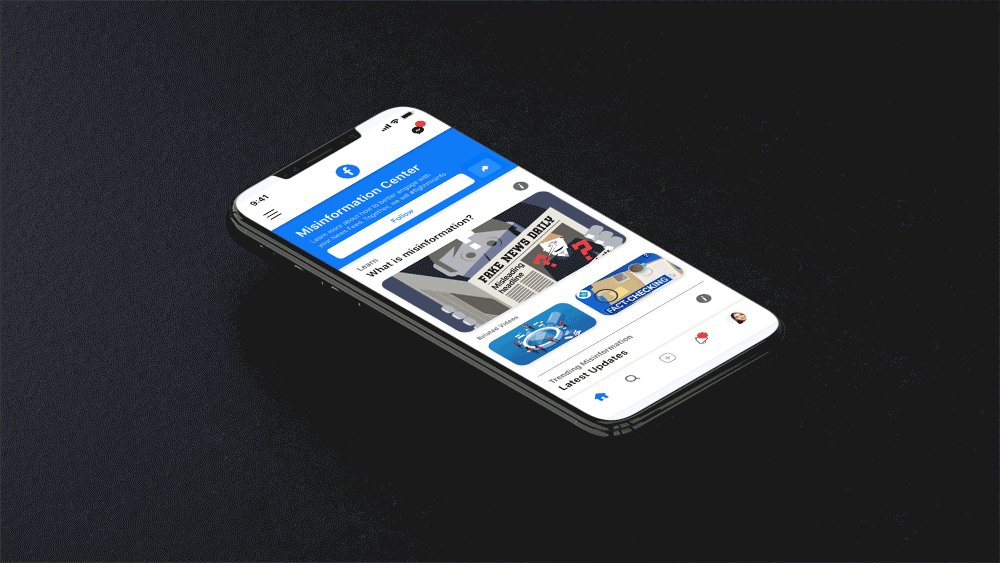
In the same way that Facebook has addressed the COVID-19 by including a new section in the mobile app for users to explore, I will create a new section that empowers users to become more educated with misinformation on the platform called “The Misinformation Center”
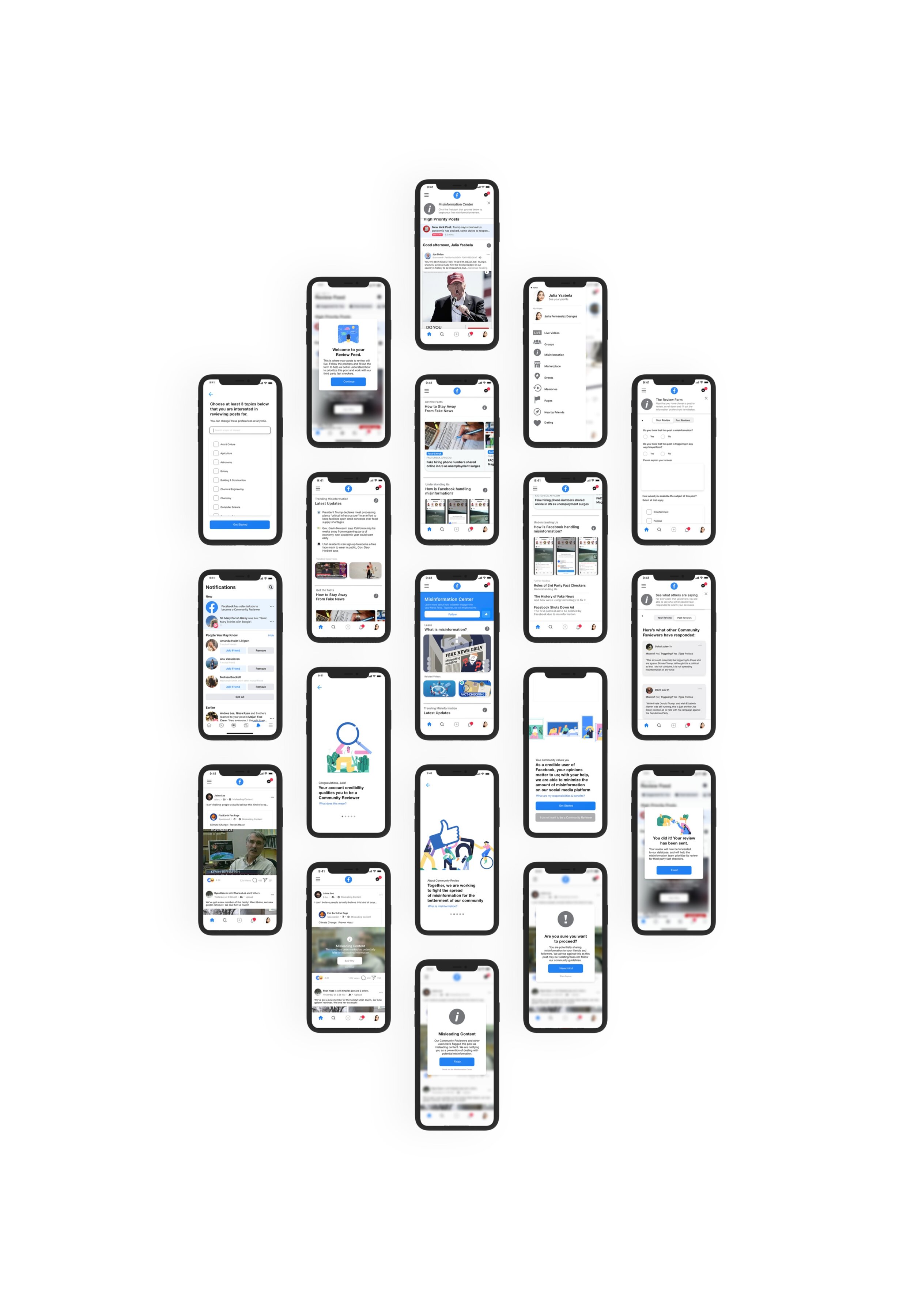
The Solution
Create an update on the Facebook mobile application that includes Community Review and the Misinformation Center.

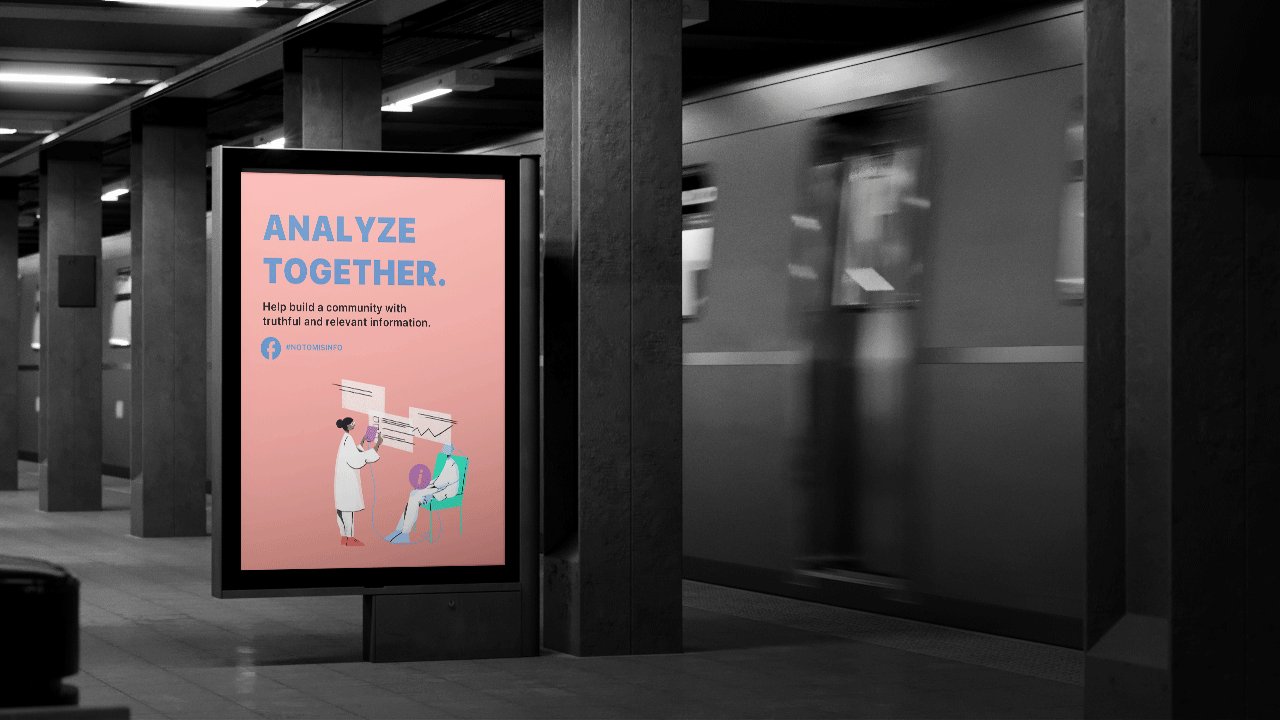
Say [#NoToMisinfo] Together
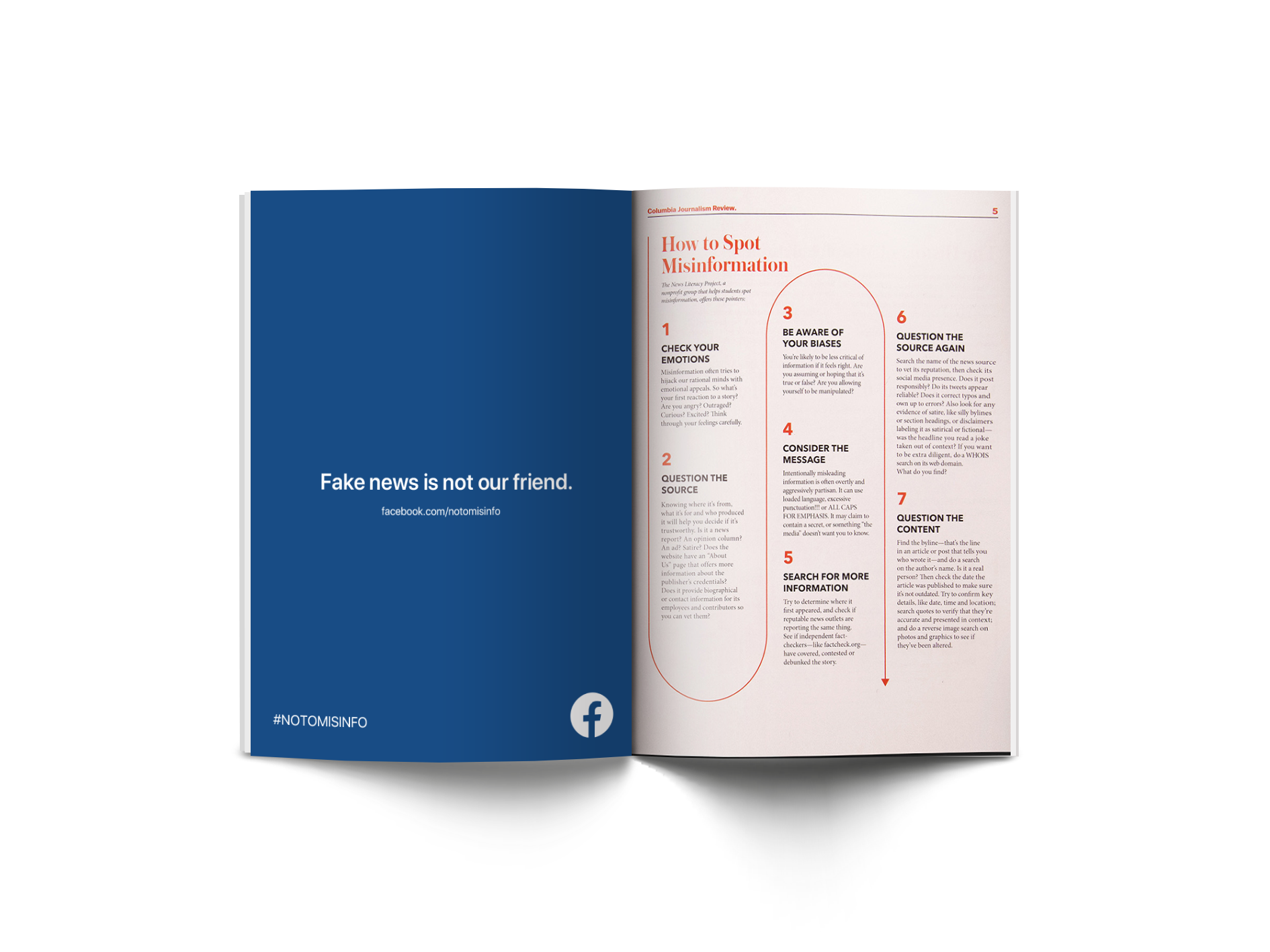
How might I take advantage of other forms of user interaction to cohesively broadcast this new update to the Facebook app? That’s right—an advertisement campaign in print to encourage community.






Things that I learned
Existing design systems are an asset.
Tackling a problem as large as misinformation on a social media platform can be difficult. However, it was the first time that I truly was able to embrace Facebook’s design system to help inform my UX decisions.
Adobe XD is my cup of tea.
With every project that I do, I learn more about what tools I work best with—I happen to find the beauty in the ability for XD to rapidly prototype and auto-animate!
When creating for a wide demographic, designing without bias is key.
Because misinformation is such a complex subject, it is inevitable to get criticism on the subject, like I myself did.
If I had additional time, I would…
Credit Facebook Illustrations by Algeria ,
Advertisement Illustrations by Nata Schepy,
Articles "How to Spot Misinformation" by Alex Lumain, et al




